课程介绍2022-07-21
阅读 503

欢迎关注慕思城:
要知道,我们在上架产品的时候,除了上传好商品的主图、设置好商品的尺寸以及颜色这些基础内容之外,还需要做好宝贝的详情页工作。那么,天猫详情页怎么关联?

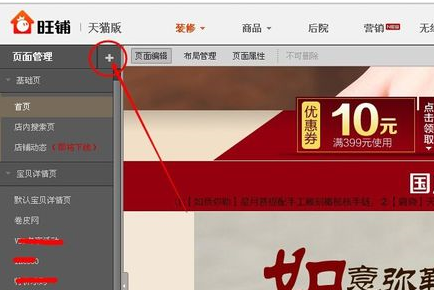
首先将关联页的图片传到空间图片中去。点击淘宝卖家中心内的店铺装修 进入装修页面 点击页面管理后面的加号

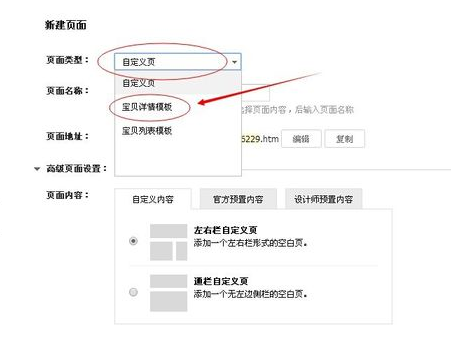
在页面类型里面选择宝贝详情页模板,输入名称点击确定

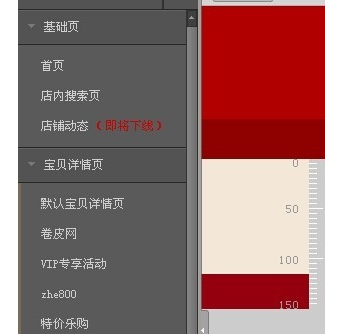
在左侧的菜单中宝贝详情页中找到刚刚建立的页面,点击打开

这个时候就进入新建模板的编辑状态,点击右侧宝贝基本信息右下的添加模块

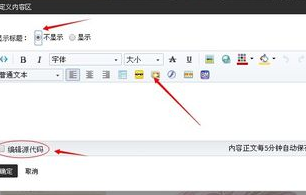
在添加模块中,选择基础模块,选择自定义内容区,然后点击自定义内容区的【编辑】
进入编辑对话框,不显示标题名称,如果有做好的关联连带源代码直接点击源代码前面小对号,然后粘贴进去就可以了(备注②)。这里我们自行插入图片,点击插入图片按钮

通过图片空间找到要插入的图片然后插入
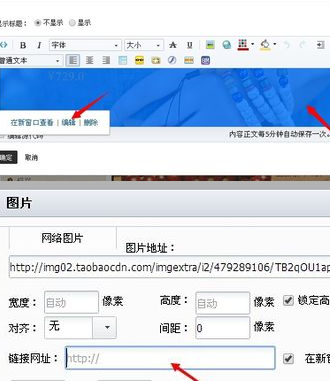
点击图片下方的编辑或是双击图片,进入图片编辑对话框

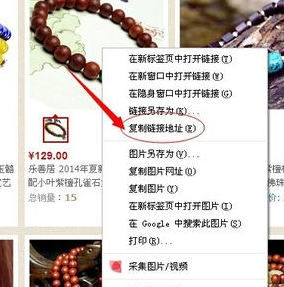
找到店铺要关联链接的产品右点,选择复制链接地址,CTRL+V粘贴到链接网址中,点击确定,然后就完成了。

以上就是天猫商品详情添加关联页的具体操作步骤了。这样做的好处是可以增加购物车商品的数量,让顾客能够浏览到店铺里的其它产品。
推荐阅读:
详情页的作用是什么?怎么制作?
详情页设计思路五部曲是什么?怎么设计?
详情页跳出率高的原因是什么?具体原因分析
这个问题还有疑问的话,可以加幕思城火星老师免费咨询,他的微信号是 huoxing051 。
更多资讯请关注幕思城。
推荐阅读:
- 5000元能买个皇冠淘宝店吗?看完你就懂了
11433阅读
新手开网店怎么做?6大核心流程知识点拆解2025-09-050 阅读
新手开网店怎么挑选蓝海?3步锁定低竞争高需求赛道2025-09-050 阅读
店铺没有流量怎么办?8个核心知识点助你快速解决2025-09-050 阅读
一件代发高效铺货核心策略与执行要点(系统化指南)2025-09-050 阅读
2025新手选品核爆指南2025-09-050 阅读
一件代发新手入门攻略:零库存开启电商之路2025-09-050 阅读
电商产品利润突围指南:低成本提盈四维重构法2025-09-050 阅读
多工厂店铺退货地址配置黄金法则(2025合规版)2025-09-050 阅读
一件代发生死局?6招破解供应商黑箱,代发利润率反超囤货!2025-09-050 阅读
2025年优质供应链核心筛选标准2025-09-050 阅读
- 点击加载







